
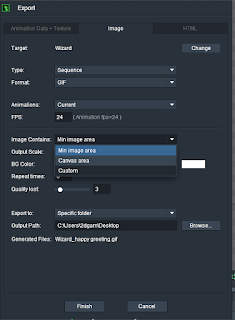
You can have a bounding box or in other words a viewport which is the part of screen that will be rendered once a DragonBones project is exported as png or gif format.
By default the viewport is "the minimum image area" that is needed for the animation.
Minimum image area expands the viewport automatically to the least needed animation space.
However you can also select a custom option from the drop down list which actually is nothing else than the canvas but only applied for this 1 export
or you can select the premade canvas.
 |
| Determing an Export area |
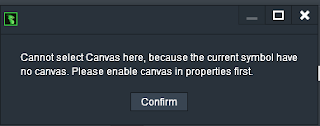
When you select canvas without having set up a canvas an error dialog will popup telling you that you first need to set up a canvas
 |
| Error |
Enable Canvas
To enable canvas go back to the scene view. Make sure property panel is opened and you have deselected everything. When you have noting selected the Project properties itself will show in the property panel.
And here you can see a checkbox with "Canvas". Activate it. You have enabled Canvas in your project now.

Getting the Canvas size right
Now you can see that the black outline represents the canvas. But the character is partially ouside the canvas. That means when we export images now the head part will be cut off as the figure below demonstrates this
 |
| incorrect canvas |
So we need to adjust canvas size and position according our needs. Luckily DragonBones offers a way that automatically fits the canvas to the correct position and size based on all the animations we have.
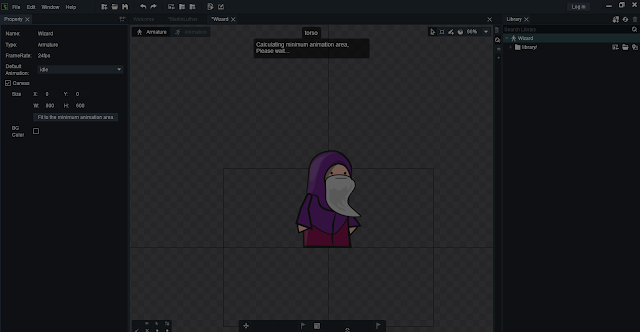
During Calculation
 |
Canvas is getting calculated
|
 |
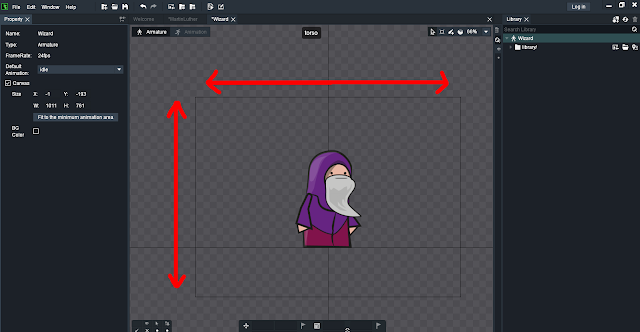
| after calculation |
So in the above figure we clearly can see that the characrer now is fully inside the canvas area. The extra space is due to animations. Character is moving and changing position. So more space is needed
You can enable Background Color by clicking on the checkbox. This simply means it will be applied during export and therefore there is no background seen on the scene itself.

However if you also want to see it on the scene simply enable "Show on Stage"
You can play around with the values that is offered in the property panel for the canvas if you need further adjustments for the canvas. But usually the auto calculation does a good job here.
And if you are done with everything you can export a gif or png of the animation with selecting canvas in the export window. The size and position will be the same as in your project window.
If you like my postings you can also Follow me on my
facebook page for game specific 2D arts & animations
Thanks for reading. Comment Like and share
Here a Goodbye animation from our wizard :)
